Memento
AR/VR & Mobile
Interaction Design
Memento is an AR and VR platform that allows people to interact with and create dynamic spatial maps of their memories
I spearheaded the design end-to-end right from ideation to final product video. Being proficient in design tools like Adobe AfterEffects, Rhino and Procreate, I created a comprehensive storyboard, 3D prototypes, interactions, and the final video.
TEAM
1 Product Designer (me)
1 Researcher
1 UI Designer
CONTRIBUTION
AR & VR Prototyping
Interaction Design
3D Conception + Modeling
Storyboarding
Video Prototypes
TOOLS
Figma
Bezi
Rhino
Adobe AfterEffects
Procreate
PLATFORM
AR/VR
Mobile Application
TIMELINE
2 months

The Challenge
“How can we use mixed reality as a supplementary tool to create a spatial dimension that allows users to engage with their memories in a non-linear manner, enabling them to perceive them as an ever-changing reality to be interacted with for a better understanding of themselves.”
How does Memento work?
Interaction Journey
Memento is essentially a user's memory portal. The interactions are designed to feel smooth, with the user gradually becoming more engaged with their memory portal as they move deeper into the experience.
01.
User interacts with memory portal in the palm of their hands in augmented reality
02.
User tosses the handheld portal into air to enlarge portal
03
User enters the portal in virtal reality as background starts to fade
04
User uses controller to induce a memory association
05
User enters the portal and into a memory association
06
User edits the memory association
07
User saves the memory association in a spatial memory map
Watch full video here
The video provides a complete overview of the entire Memento experience.
From one memory to another
Creative Storyboarding
I drew out a detailed storyboard to understand the user's journey transitioning from one memory to another

Design Brief
“Design a ‘TimeMachine’ focused on an immersive calendar experience, exploring the future of interaction design in AR/VR. Explore comprehensive design concepts, narratives, and high fidelity prototypes that demonstrate visions for novel spatial interactions that goes beyond the screen or device-based interactions.”
DECONSTRUCTING THE DESIGN BRIEF
01
I interpreted the ‘time machine’ as a opportunity to play around with the perception of time.
02
Creating novel spatial interactions urged us to tell a profound story that encompassed 'human understanding of time.'
02
The brief urged us to look at what the ‘future’ of AR/VR could look like and think beyond conventions of existing applications.
Exploratory Research
Film, Literature and Existing Applications
Because the brief was broad and allowed maximum creative bandwidth, I conducted exploratory research within media - film and literature which have historically been known to foster unconventional ways of storytelling.
Takeaways
01
Non-linear storytelling techniques can provide a deeper exploration of the human experience of time.
02
Human Understanding of time is linked to memory and memory is linked to identity. Human experience of memory is nonlinear and fluid
03
The is an opportunity to leverage the immersive nature of VR to provide an emotional connection to one's memories.
Research Mind Map

Navigating Ambiguity
Visual Design Exploration
I curated a mood board from the exploratory research for visual grounding and storytelling.

Storyboarding
To understand the user’s journey, I broke down the process of re-living a memory.


User Journey Map
Using the story board for re-living a memory as a reference, I was able to draw the user journey map and plan the various UI elements that were needed to be designed.

UI Elements to design
The journey map serves as a guide to identify key stages that require focus in the design process.

UI Elements and 3D Prototyping
I used 3D, video editing and prototyping tools to explore static and dynamic UI elements of Memento.
a. Landing UI

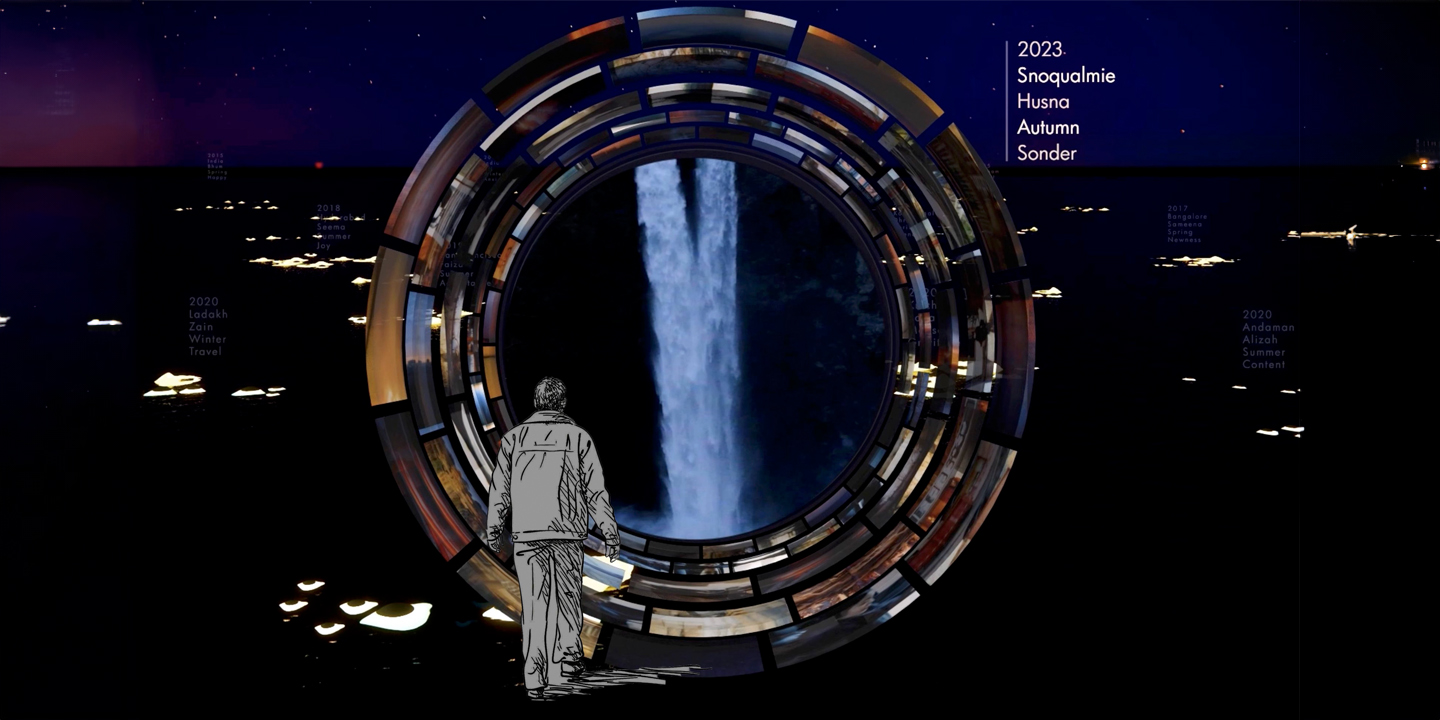
Memory Portal - Landing Iterface
Each concentric circle represents a variable like date, place, person, season and emotion.
Memory Portal - 3D model
Memory Portal -Bezel Prototype
Why was it designed like this?
I took inspiration from the non - linear nature of memories and time, and the fibonocci sequence to create a circular UI composed of memories. I wanted the memories to rotate dreamily and later expand into a walkable tunnel. The concentric circles have memories corresponding to date, place, person, season and emotion.
b. Controller UI

Controller
The user uses a controller or inducer composed of concentric dials. Each dial is used to set a specific variable like date, place, season etc. to set a specific memory.
Controller - 3D model
Controller - Interaction Prototype
Why was it designed like this?
I wanted the controller to be handheld and scaled down for a more intuitive interaction. The dials are respective to the various concentric memory variables of the portal. When the user sets the dials to align at a specific memory, the concentric memory bands rotate and align themselves as the portal changes to the selected memory association.
c. Entering Portal UI


Entering Memory portal
The portal opens up and expands to allow the user to walk into it their memories.
Entering Memory Portal -3D visualization
Entering Memory Portal- Bezel Prototype
Why was it designed like this?
I wanted to simulate the feeling of a tunnel, a personal memory portal the user could walk into. Hence the various memory concentric rings rotate and create a dreamy virtual world opening a portal in the end where the memory association can be accessed.
d. Editing Memory UI

Editing Memory
The user is able to add music, add a new association, add notes or tag the memory, at any point while experiencing the memory association.
Why was it designed like this?
I wanted to keep the interaction as intuitive as possible. When the user does a horizontal gesture, the editing options pop up where the user is able to edit the memory.
e. Spatial Memory Map UI
Spatial Memory Map
Why was it designed like this?
Taking inspiration from the ‘Rhizome Theory’, I created a non-linear spatial dimension composed of island clusters. This cluster represents the spatial dimension of one’s memories where they may access and store their memory associations.
Low-Fi Video Prototype
Addressing Findings
Feedback
TWO KEY FEEDBACKS FROM THE DESIGN CRITIQUE-
01
Instead of presenting users with a large and potentially overwhelming portal right from the start, it might be better to begin with a simpler interaction that allows them to eventually access the portal.
02
The visual representation of saving a memory into the spatial memory map could be made more clear.
Final Video
Potential Impacts
01
Engaging users in a creative and wholesome activity through nostalgia can give a greater sense of meaning to one’s life.
02
Memento can potentially be used for trauma therapy by helping users relive and reconcile with traumatic events from their life in a controlled environment.
03
The power of reliving memories through Memento can be used to strengthen human relationships and bonds.
Reflection
Product
AREAS THAT I WANT TO IMPROVE
01
Finesse the edit UI screens.
02
Utilize the full potential of AR and VR to improve the aesthetic of Memento to a cinematic level to achieve a transient, almost dreamy experience.
03
User testing interactions to get more feedback on overall experience and takeaways.
Technological Setbacks
01
Capturing memories as seen by the user in real time is a huge challenge.
02
Privacy issues related to places, people and data these memories could potentially capture and censorship.
Risks
01
Misuse of personal information if data is breached.
02
Potential dystopian alternate results like unhealthy obsession with what can never be again or disconnecting users from the present.